CSS中fff表示什么颜色值-前端开发基础知识详解
CSS中fff表示什么颜色值?这是一个在前端开发中经常遇到的问题。本文将深入探讨CSS颜色值的基础知识,详细解释fff在CSS中所代表的颜色值,并分享相关的前端开发技巧。
### CSS中的颜色值表示
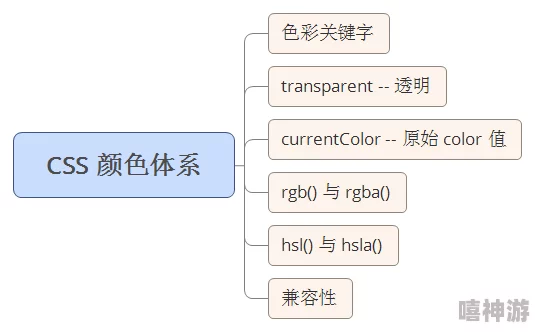
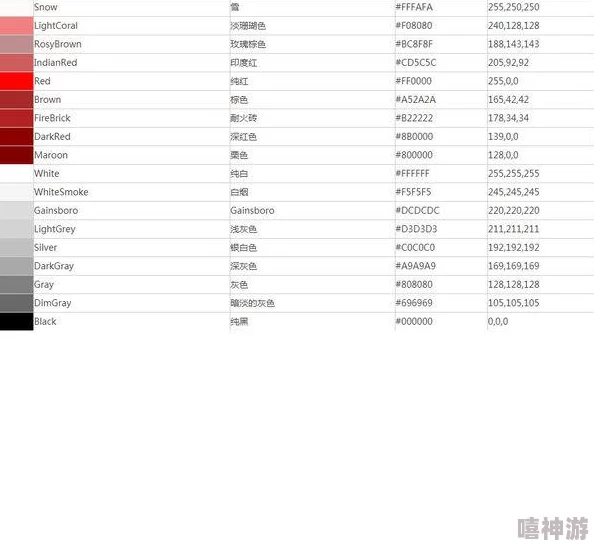
在CSS中,颜色值的表示方法有很多种,包括十六进制、RGB、RGBA、HSL、HSLA等。其中,十六进制颜色表示法是最常见的一种。十六进制颜色值由六个字符组成,分别代表红色、绿色和蓝色的强度,每个颜色通道的值范围是00到FF。
### fff的颜色值解析
当我们看到CSS中的fff时,它实际上是一个简写形式。在十六进制颜色表示法中,fff代表的是一种特定的颜色值。具体来说,fff表示的是:
- 红色通道:FF(即255)
- 绿色通道:FF(即255)
- 蓝色通道:FF(即255)

在RGB颜色模型中,255是每个颜色通道的最大值,因此fff表示的是一种纯白色。在CSS中,使用fff可以简写为#fff,它们是完全等价的。
### 相关文献引用
根据W3C的CSS色彩模块(CSS Color Module Level 4),十六进制颜色值可以简写,当三个颜色通道的值相同时,可以只写一次,例如#ffffff可以简写为#fff。这种简写形式不仅减少了代码量,也提高了代码的可读性。
### 前端开发中的应用
在前端开发中,了解颜色值的表示方法至关重要。以下是一些应用实例:
1. **设计一致性**:使用统一的颜色值可以确保网站或应用在不同设备和浏览器上的一致性。

2. **性能优化**:简化的颜色值可以减少CSS文件的大小,提高加载速度。
3. **代码维护**:简写形式使得代码更加简洁,易于维护和更新。
### 相关问题及解答
1. **问题:CSS中#fff和#ffffff有什么区别?**
解答:实际上,#fff和#ffffff是完全等价的。#fff是简写形式,而#ffffff是完整的十六进制表示法。
2. **问题:CSS中如何表示透明颜色?**

解答:可以使用RGBA或HSLA颜色表示法来表示透明颜色。例如,rgba(255, 255, 255, 0)表示完全透明的白色。
3. **问题:十六进制颜色值中,00和FF分别代表什么?**
解答:在十六进制颜色值中,00代表颜色通道的最小值(即没有颜色),而FF代表颜色通道的最大值(即颜色的最大强度)。
通过深入了解CSS中的颜色值表示法,开发者可以更好地控制网页和应用的外观,创造出更加美观和用户友好的界面。